Introducing Drift
A self-hostable alternative to GitHub Gist and Pastebin
I've wanted a Gist alternative for years, but it wasn't until I saw this tweet I decided to sit down and build it:
"What is the absolute closest thing to GitHub Gist that can be self-hosted? In terms of design and functionality. Hosts images and markdown, rendered. Creates links that can be private or public. Uses/requires registration. I have looked at dozens of pastebin-like things." - @emilyst
If your response to that is "why?", I recommend reading 'Why you should start self-hosting' by Rohan Deshumkh. Also know that I have a habit of starting time consuming weekend projects to procrastinate school work, and this seemed like an especially fun one.
The primary goal of Drift is to capture the value proposition of GitHub. Syntax highlighting, markdown rendering, straight to the point. There are tons of self-hostable pastebins, and none target an experience like Gist. You can try a demo here.
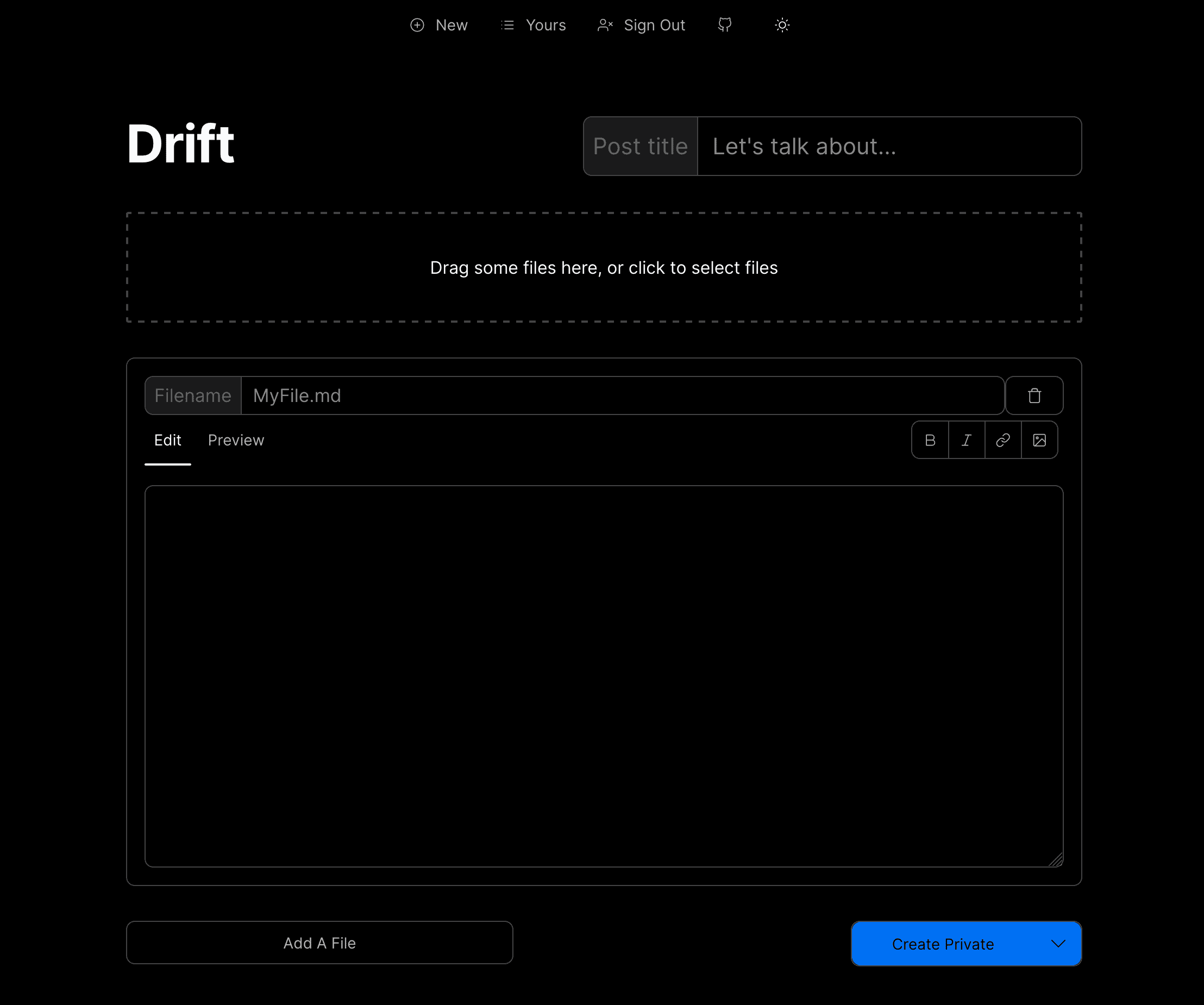
Here's a screenshot of the authenticated homepage (don't worry, there's a light theme too):

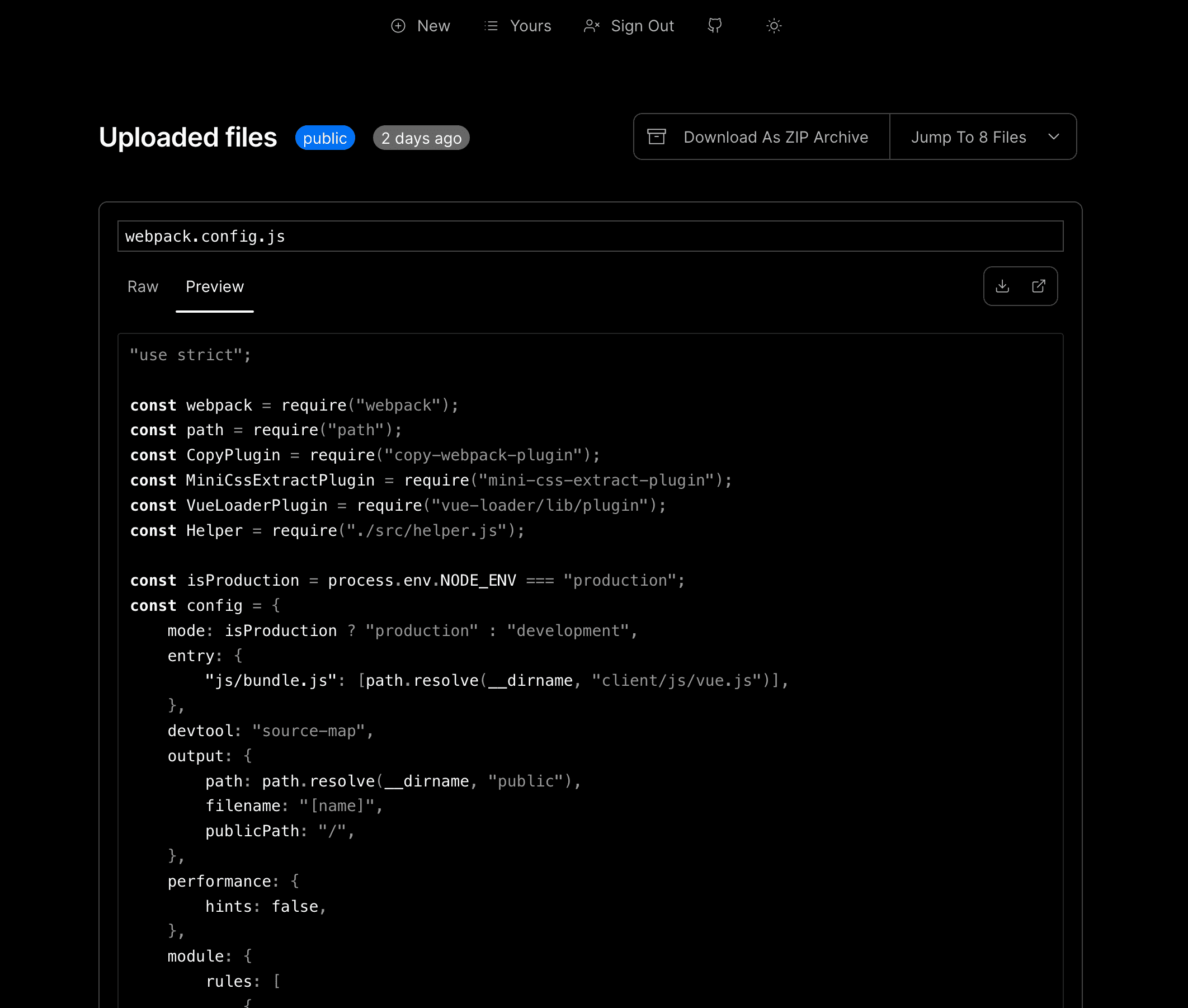
And here's a screenshot of viewing a post, which you can visit in your browser here:

For prototyping, I used the geist-ui library for the basic design components. It's very JavaScript reliant, but I've already begun working on replacing it with in-house elements. So if you're reading this from Hacker News and were planning to complain it doesn't work — I'm sorry!
Rendering markdown, after multiple iterations, is done and stored on the server. This means that published posts can be rendered at build-time or on the server thanks to Next.js's SSR support. For editing, I've set-up a Next.js lambda function that receives markdown from the client and returns HTML.
Some other features are authentication, drag-and-drop file uploading, password protected posts, and support for GitHub Extended Markdown.
I'm particularly happy with the drag-and-drop uploading tied with the automatic syntax highlighting, as they lead to a great workflow for sharing files, which you can see a demo of here:
The majority of these features are largely thanks to the Node and React ecosystems, so thank you to the maintainers of those projects.
If Drift is interesting to you, please feel free to contribute, regardless of skill level. There have already been numerous community contributions, including the logo and docker-compose. I've tried to keep it fairly simple, so the back-end is a simple Express server and the client is a Next.js React app. You can join #drift on Libera.Chat to get in touch. You can find Drift on GitHub here.